Tanganica pixel for UpGates

You've probably noticed that we've added a new feature to the user interface in the form of the Tanganica pixel. This is an enhanced measurement option for both Facebook and Google. However, we've noticed that you're not quite sure where to place the pixel in your e-commerce solution. You can learn how to implement UpGates' measurement code in your e-shop in this article.
How to connect Tanganica Pixel in the UpGates interface? 👇🏻
The UpGates solution has prepared its own article for you, where it describes the process of implementing the conversion code in a nice clear way. But the simplified procedure is as follows:
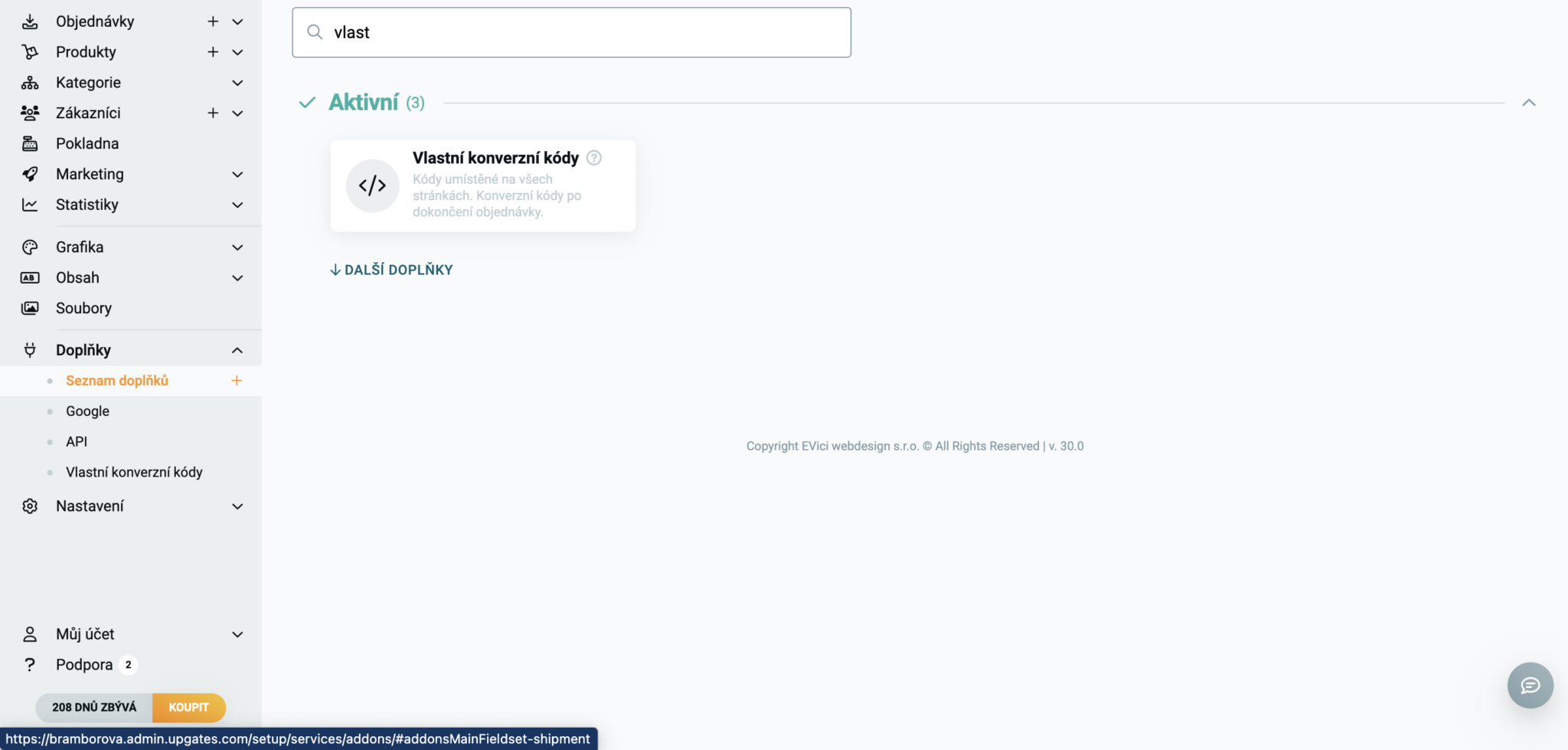
1) select the Add-ons section in the menu
2) select "Custom conversion codes"
3) select "The code is placed between <head> and </head> as the location in the source code
4) insert the pixel code
You always need to save your changes and you're done! 🤗



.svg.png)








